写基本的 CSS 和 HTML 是入门 Web 开发首先需要学习的事情之一。然而我遇到的很多程序显然没有真正的花时间去考虑前端开发的长期性和可维护性。
我认为这主要是因为很多开发者在组织他们的 CSS/HTML 和 javaScript 时没有深入地理解相关的策略。
对于我和我们团队来说,最重要的事情写可维护的前端代码。虽然我们有好几个客户一直合作多年,但一定要记住,你永远不会是在某个应用程序的唯一开发者。你的一次性代码和配置仅仅对你有意义,这并不意味着它们对开发这个应用的下一任开发者有意义。
为了不让本文太长,我今天会主要讲述与组织 CSS 相关的内容。组织 JavaScript 有完全不同的做法。
本文的目标是至少成为一个规则,最好能成为你编写 CSS 的指南。我会鼓励你找到自己的处理方式,但这里的目标是使 CSS 一致、简单、易于使用。
这里有 8 个技巧用来组织 CSS,使之便于长期维护。

例如:在任何地方写 display:block 时都需要注意。因为许多元素默认都有这种样式。
再比如,定义继承了你定义过字体大小的元素的字体大小。
这里的目标是双重的:
减少 CSS 文件的长度,这样更容易在 CSS 文件中定位代码位置。
明确 CSS 类实际需要做什么,而不是定义一堆已有的垃圾样式。
一个常见问题是有许多不再使用的 CSS 样式没有清理掉,为了简洁起见,这些 CSS 样式可以完全删除。
如果你可以定义可复用的 CSS 工具和组件来使用而不是把 CSS 元素看作每个单页特有的形式和元素,就会大大减少代码的复杂性。
写可复用的类来做这样一些事情:
确定你的设计在多个不同的页面之间保持一致,你应该知道如果你改变了一个类的样式,变化会表现在每一个页面上。
这样写 CSS 确实很快。多数时候,如果你把部分样式定义为一个工具或者类,你就不需要花大量的时间来更新和重建应用中已经存在于其它地方的样式。
我们将 '工具' 定义为这样一种 CSS 类,它是为某种特定的目标而生,而不是为了表示一整个元素。
在流程的 CSS 框架,比如 Bootstrap 和 Foundation 中,你会经常看到对这一策略的应用。
在流程框架中可以看到这样一些例子:

比如,使用 .hide 之后,就不需要每次都写一个类来隐藏页面上的元素,你可以直接在元素上使用 .hide 类,它会赋于元素 display: none; 样式。
我们已经创建了自己的工具文件并在各个应用之间共用,我们使用一些公共工具来减少为每个元素写特定样式的需求。
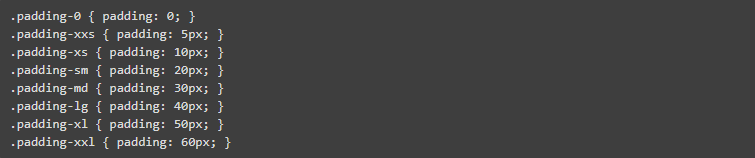
关于这点,有一个不错的例子,使用 margin 和 padding 工具。这里我们有一个 padding 工具的示例(我们也定义了 margin 相关的工具,以及只有 padding-left 和 padding-right 的工具等):

通过组合这些工具,我们可以保持空白像素一致,同时快速为页面做上标记,还不用写大量的 CSS。
在定义工具的时候,你应该考虑到会多次使用它们。如果是一次性的样式,或者只是想组合一些常用的样式,那么最好是定义成专门的 CSS 类。
有一些复选框的表单。 在这个特定的情况下,你需要你的复选框内联(并排)。
你要是试图像这样写你的风格:

你意识到你需要列表元素中的一个链接实际上是黑色的。 所以你试图写一个黑色链接的工具类:
这个.link - 黑色链接将被CSS的特殊性所覆盖,并且将无法压倒.my-form li风格。
这可能是您的意图,现在要确保您的列表元素中的所有锚点标记是红色的,但是你不知道未来的元素和可能做出的设计更改。
你可能会读到这个问题,“好的 Corinne,但是你怎么解决上面的问题呢?”
通过上面的例子,你应该明白锚标签的颜色应该是一个远离默认链接颜色的变体。
所以,在这种情况下,我会100%确定一个额外的工具类来处理红色链接。所以这是一个在实践中看起来像什么的例子:
然后将其添加到HTML中的每个li元素。
我会在这里作出这样的假设:这个红色的链接将在某一天在应用程序的其他地方被使用。 我不想将它嵌入到用户表单中,因为那样我就不得不在未来写出另外一种风格来解释需要红色链接的情况。
另外,因为我将自己的悬停定义在自己的锚点上,所以红色链接将会变成黑色悬停,而不必定义任何其他样式。
BEM (Block Element Modifier) 策略可以地真正防止过度嵌套。
使用 BEM 的一个例子是当你使用一个具有很多具体样式的组件时,它会变得很复杂很混乱并且无法使用 utilitiy 。
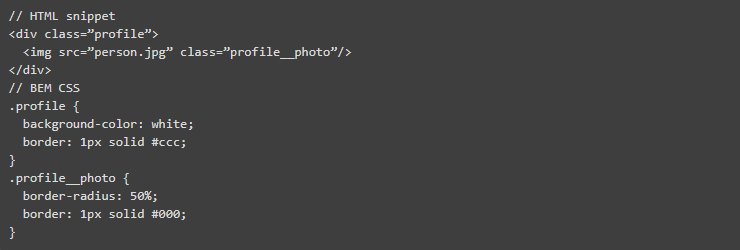
举个上述那样的例子:

从这个例子中你可以看出,我定义的样式表中 .profile__photo 是与 .profile 嵌套的,但是没有使用嵌套的类。这就是 BEM 最厉害的地方,这也是为什么我推荐使用 BEM 。
在一个类上定义 !important 是一种使代码被有痛覆盖的方法,特别是当你试图处理 media 查询时。
而且这对于移动端来说很麻烦。比如说,如果你希望在手机屏幕显示某些内容,则必须使用另一个 !important 类来覆盖 .hide 类以在移动设备上显示它。
我没有找到一个合理的借口来使用 !important ,除非你是在重写别人之前放错位置的 !important 类。
在客户端项目中构建自己的网格 CSS 框架,这就是一个重复造轮子的例子。
据我的经验,除非你想知道它是如何工作的,否则自己写这些东西并没有多大的好处。出现过很多自己构建的边缘案例,而且也没有理由不去用别人已经做得很好且免费的东西。
也就是说,自己造一个轮子可能是一个很好的学习经验 - 但这在应用生产中或许并不适用。
好吧,但 JavaScript 插件呢?
在谈论 JavaScript 或 jQuery 插件时,我会说,对于那些与你使用的任何组件都很好集成的常见组件来说,情况也是如此。 这里有一些例子,例如: JavaScript 转盘之间交换照片,或日期选择器。
这里的边缘案例可以使用一些带有封装组件逻辑(React,Ember,Angular等)的 JavaScript 框架插件。 如果你想要做的事情相对简单,有时可能比将这些插件放到这些组件中更麻烦。
例如,如果我使用的是依赖于 Jquery 的项目,但是会在 React 中构建我自己的模块,那么我将使用基础模块或引导模块(仅仅是因为编写组件以便通过引入 jQuery 插入到 React 组件中)。
最后,我建议你做的最重要的事情是在乎你写的前端代码,掌握代码,并且始终不断地改进代码(同时也要不断提升自己!)。
在一个需要长期维护的应用程序和一个很难上手且总是出问题的项目之间,我相信不断改进代码是最大重要因素之一。
写 CSS 时使用这八个技巧,你不仅可以节省你自己的时间,还能节省未来接手你代码的开发者的时间。
你采取哪一个建议来精简你的 CSS 代码?请在下方评论,让我知道你的选择。